flask-sockets+redis+Herokuでチャットアプリ作成したわ
初心者がチャットアプリ作りました
こんにちは。今回、紹介させていただくのは最近流行りのwebsocketを使ったチャットアプリ(超定番)であります。このwebアプリなんですけど、某長期インターンを申し込む際の課題として作成いたしました。その結果、見事、、、お祈りされましたー!! 謎のバグが未だに直せていないので、教えてくれる親切な方いらっしゃいましたらお願いいたします。
できたもの

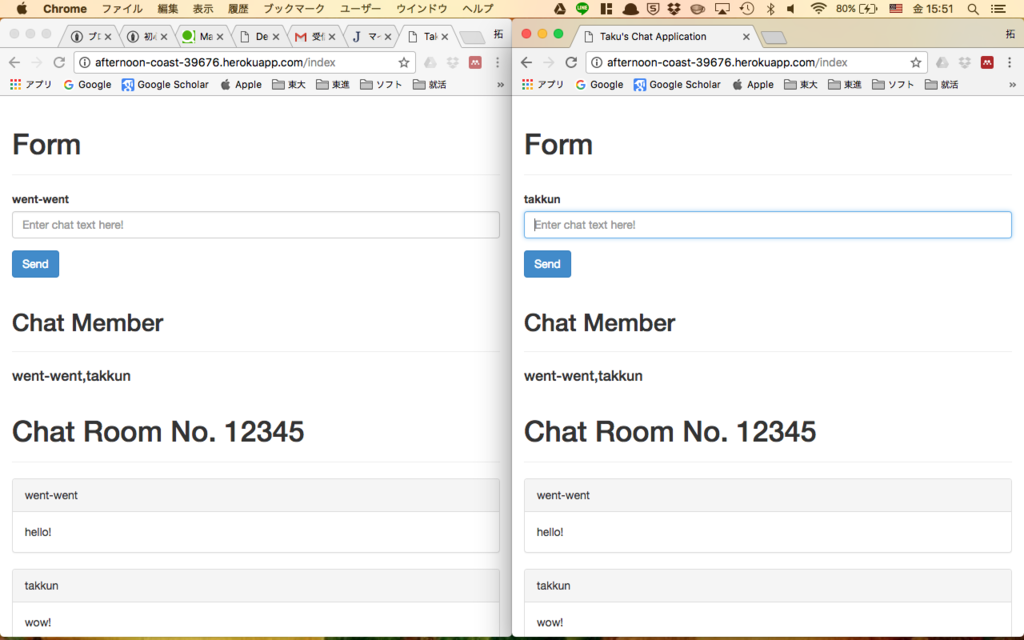
こんな感じのチャットアプリを作りました。本気で疲れました。落ちましたし。これの前にloginページがあって、自分の名前とchat roomの名前を入れます。そしたら画像のようなページに飛んで、chat room内の人とチャットすることができます。
heroku
筆者はこの課題に取り組む前、local環境で作ったwebアプリを他者に見せるためにどうすれば良いか知りませんでした。師匠との会話
筆者「レンタルサーバーを持ってなかったら結局、書いたサーバスクリプトを他者に渡してlocal環境で実行してもらうしかないんか?」
師匠「herokuって検索してみ」
筆者「な、なんだこれは!!」(続く)
herokuとは
筆者のとんちんかんな質問を乗っけてるせいで勘違いされたかもしれませんが、無料レンタルサーバーです!制限はあるものの、初心者が作るwebアプリレベルなら一切ひっかることのないようなものなので気にせず使えます。(多分)
gitで管理できるのが個人的には楽しくてよかったです。
herokuを解説しているページはたくさんあるのでこの辺で大丈夫かと思います。
ソースコード
例のごとく適当にコードを置いていこうと思います。 ほぼほぼherokuのsampleのパクリですが、redisの簡単な使い方やwebsocketの簡単な使い方くらいは見られるかなと。コメント0のスーパー不親切なコードです。すみません。
https://github.com/dondakeshimo/what-I-made/tree/master/flask_challenge
まとめ
落ちたのはショックだが、このアプリの完成度とバグの残り方的には仕方ない気もする。web関連はコピペで済ませた部分も少しあるし、もっともっと勉強が必要だと感じた。