Webスクレイピングやってみた
巷で噂のスクレイピング
大量の情報がストックされているインターネットとかいう場所からガバァッと情報をさらっていける技術「スクレイピング」。いろんな場所で活躍すること間違いなしなのですが、特に機械学習と仲が良さそうなので、これは勉強しない手はないと思い、使ってみました。
はまったところ
正規表現でハマっています。
for div in soup.find_all("div", class_="video-list-title"):
print(str(div))
s_pattern = re.compile(r'<a href=".*">')
s_search = s_pattern.search(str(div))
print(s_search)
出力
<div class="video-list-title"><p><a href="/recipes/5dd98b76-6358-47ce-8c1b-f59918b5a1df">意外と美味!きゅうりとベーコンのガーリック炒め</a></p></div>
<_sre.SRE_Match object; span=(33, 89), match='<a href="/recipes/5dd98b76-6358-47ce-8c1b-f59918b>
上記3行目の正規表現でurl部分をマッチさせたいのですが、最後の方が切れてしまっています。 上記3行目の正規表現部分を r’f=”.*”>’ に変えたらできたので、.* には文字制限があるのでしょうか?
→今の挙動的にはsearchには文字制限がありそう searchの代わりにfindallを使うことでうまくいった
コード
# coding: utf-8
# In[1]:
from bs4 import BeautifulSoup
import requests
import re
import json
# In[2]:
categories_url = "https://www.kurashiru.com/categories/"
recipes_url = "https://www.kurashiru.com"
# In[3]:
c_html = requests.get(categories_url + "1")
soup = BeautifulSoup(c_html.content, "html.parser")
# In[5]:
dish_list = []
for div in soup.find_all("div", class_="video-list-title"):
search = re.findall(r'href=".*</a>', str(div))
url = search[0].split('"')[1]
title = search[0].split('"')[2][1:-4]
dish_list.append({"title": title, "url": url})
print(dish_list)
# In[ ]:
for dish in dish_list:
r_html = requests.get(recipe_url + dish["url"])
soup = BeautifulSoup(r_html.content, "html.parser")
dish["url"]
参考資料
flask-sockets+redis+Herokuでチャットアプリ作成したわ
初心者がチャットアプリ作りました
こんにちは。今回、紹介させていただくのは最近流行りのwebsocketを使ったチャットアプリ(超定番)であります。このwebアプリなんですけど、某長期インターンを申し込む際の課題として作成いたしました。その結果、見事、、、お祈りされましたー!! 謎のバグが未だに直せていないので、教えてくれる親切な方いらっしゃいましたらお願いいたします。
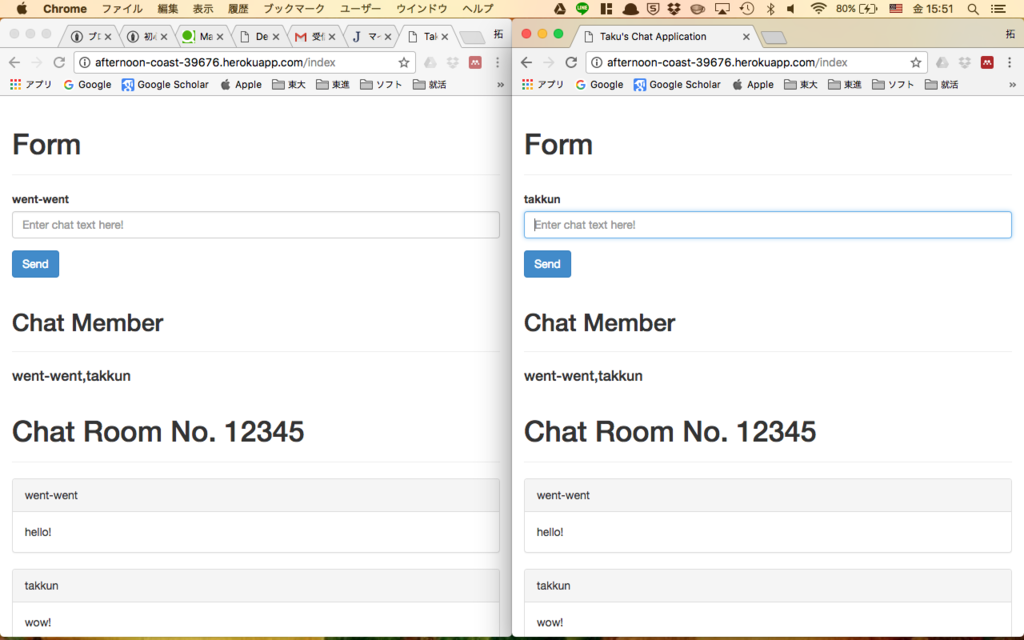
できたもの

こんな感じのチャットアプリを作りました。本気で疲れました。落ちましたし。これの前にloginページがあって、自分の名前とchat roomの名前を入れます。そしたら画像のようなページに飛んで、chat room内の人とチャットすることができます。
heroku
筆者はこの課題に取り組む前、local環境で作ったwebアプリを他者に見せるためにどうすれば良いか知りませんでした。師匠との会話
筆者「レンタルサーバーを持ってなかったら結局、書いたサーバスクリプトを他者に渡してlocal環境で実行してもらうしかないんか?」
師匠「herokuって検索してみ」
筆者「な、なんだこれは!!」(続く)
herokuとは
筆者のとんちんかんな質問を乗っけてるせいで勘違いされたかもしれませんが、無料レンタルサーバーです!制限はあるものの、初心者が作るwebアプリレベルなら一切ひっかることのないようなものなので気にせず使えます。(多分)
gitで管理できるのが個人的には楽しくてよかったです。
herokuを解説しているページはたくさんあるのでこの辺で大丈夫かと思います。
ソースコード
例のごとく適当にコードを置いていこうと思います。 ほぼほぼherokuのsampleのパクリですが、redisの簡単な使い方やwebsocketの簡単な使い方くらいは見られるかなと。コメント0のスーパー不親切なコードです。すみません。
https://github.com/dondakeshimo/what-I-made/tree/master/flask_challenge
まとめ
落ちたのはショックだが、このアプリの完成度とバグの残り方的には仕方ない気もする。web関連はコピペで済ませた部分も少しあるし、もっともっと勉強が必要だと感じた。
tkinterで機械学習用の学習データを作成したわ
初心者がtkinter使いました
こんにちは。今回は初回記事の方でしれっと言ってた初作品について投稿していきたいと思います。「機械学習の前処理を行うための画像情報抽出GUIアプリ」を作るということでした。筆者は一回webアプリを勉強するのを挫折した経緯というか、javascriptやらhtmlやらめんどくさった経緯というか、、がありまして、今回はデスクトップアプリを作るぞ!と決意いたしました!!私が読んだ入門書にPythonのデスクトップアプリを作るライブラリとしてtkinterが挙げられていたので、素直に使ってみました!
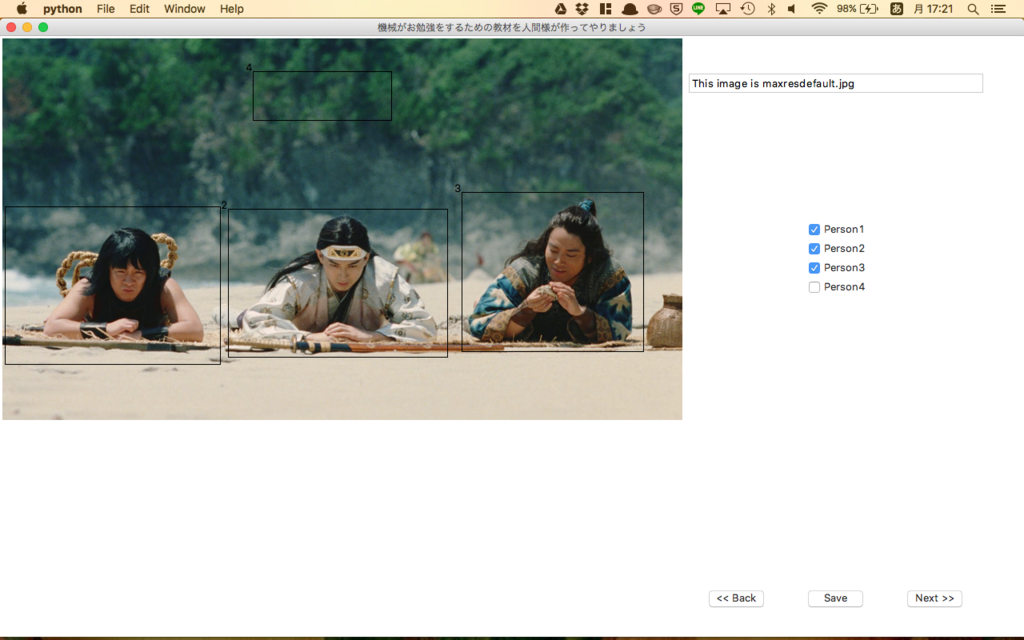
できたもの

これでsaveボタンを押したら、うまい具合にxmlファイルへ人がいる座標を出力してくれるという寸法です。誰が使うねん!ってなるでしょうが一応コードのリンクを張っておきますね。
https://github.com/dondakeshimo/what-I-made/tree/master/FB_pj_UI
今回勉強できたこと
アプリを画面幅いっぱいにする
from tkinter import * root = Tk() scr_w, scr_h = root.winfo_screenwidth(), root.winfo_screenheight() root.geometry("%dx%d+0+0" % (scr_w, scr_h))
このメソッドでデバイスの縦横の大きさがピクセル単位で返ってきます。アプリは画面いっぱいでないとね!!写真扱うんだし!!(ウィンドウとオブジェクトのサイズを同期させるのが面倒だったとは言っていない。)
画像の開き方とサイズ変更
カレントディレクトリに"picture.png"があるとしましょう。
from PIL import Image, ImageTk original = Image.open("picture.png") resized = original.resize((100, 300), Image.ANTIALIAS) tk_img = ImageTk.PhotoImage(resized)
これでサイズ変更された、tkinterの画像オブジェクトが生成されたことになります!
矩形選択
概要
写真はtkinterのcanvasの上に貼り付けてるんですが、canvasにクリックした時と離した時のイベントをバインドして、その時の座標を用いて矩形を描画しています。
問題点
- クリックを離してみるまで矩形選択の描画されないため、正しく選択するのが難しいというところ。
- 矩形選択を削除することができないこと
解決策
- イベントバインドにドラッグも入れてその座標を逐次渡すことで点線なりの矩形を描画すれば良いのだろうか。
- 削除するために矩形選択自体を選択せねばならぬ気がするのだがやり方がさっぱりだったため、チェックボタンで代用した。
チェックボタン
矩形選択ミスった時用に、チェックボタンを苦肉の策として導入。矩形選択に番号を振り、ミスった番号のチェックボタンを外すことで、その選択は無視するようにコーディングしました。しかもこのチェックボタン、自動生成とか難しそうだったから、Person10までは後ろに隠れてて、矩形選択するたびにしたからPower Pointでいう「最前面へ移動」を行っておるだけです。なんかいろいろ納得いかないので、誰かうまいやり方教えてください。
xmlファイル
基本的なことのみ行いましたので、ここでは割愛させていただきますが、xml.etree.ElementTreeを使って書いたということだけ申し上げておきましょう。
辞書型に感動
fortranとかCとかを主に勉強してた筆者にとって、入門書読んだ時、辞書型と聞いても全然ピンとこずに「なんかこいつは便利そうだ」くらいにしか思ってなかったんですけど、辞書型、やばいっすね。インデックスじゃなくてキーになるだけでこんなにもコードが簡単に美しくなるとは。そりゃDBもキーと値で格納しますよ、わかりますよ。fortranでコード書いてた時のあの名前めっちゃ思案して、入れ子不可のリストに値を入れていくやつめっちゃキツかったなぁ、と思い出しながらしんみり感動してました。
最後に
ここまで説明してなんだけど、webアプリの方がたぶん流行ってるよ。笑
参考にしたサイト
初めまして
こんにちは。 初めまして。 去年1年間卒業研究としてfortranとがっぷり組み合い、院試との激闘の末、現在大学院生としてだらだらしてます。だらだらしてると何か始めたくなるもので、二つのプログラミングを扱う系団体からお誘いされたことも重なり、今年度は昨年度にも増してガガガがっぷりとプログラミングとのにらめっこをする所存です。プログラミングを真面目に勉強するにあたって、何かしら記録に残したほうが後々便利なのではないかと思い、ブログ新設に至りました。
勉強中の言語はPython
機械学習を使うらしく蛇ちゃん一択でした。Google先生にPythonがどんなやつか聞いたところ、扱いやすく強力なライブラリを多数備えているがおっそいとのこと。fortranの真逆のような言語だなとの初心者第一印象である。
当面の目標はWebアプリを作ること
某団体で分析ソフトウェアの開発を行っているのですが 、それのUIを作るのが当面の私の目標です。
あれ、これ、、、Pythonだけやと無理ちゃう???
と、最近気付いてしまって、HとCとJから始まるあいつらを勉強するための助走をつけてる状態です。
4月からやってきたことをざっくりと
環境構築
最初にやるのはもちろん環境を整えることですね。最初にして最大の難関。この壁を乗り越えられずにプログラミングのpの字も見ないまま破れていった友人を何人も見てきたので、気合を入れて行きました。まぁPython何で最初から入ってるっちゃ入ってるんですけどね。笑
入門Python 3
何か鉄板ぽいのを一読しました。卒論fortranの時は先輩に頂いたコードとドキュメントを参照しながら、書き進めたので入門書をしっかりと読破したのは初めてかもしれない。
最初の方はわかる。
真ん中の方もわかる…?
最後の方は、、、こいつ完全にお経を唱えていましたね。
まぁ後半は紹介って書いてたし理解半分で突き進みました。
機械学習のデータを作るデスクトップアプリをtkinterで作成
ようやく何かかっちょいいことできました。これ先週くらいに完成したやつですね。別記事で紹介したいです。
これから頑張って行くのでよろしくお願いいたします。
追記 2017/06/16
tkinterの記事書きました went-went-takkun135.hatenablog.com
![入門Python 3 [ ビル・ルバノビック ] 入門Python 3 [ ビル・ルバノビック ]](http://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7386/9784873117386.jpg?_ex=128x128)